Power Automate Desktop
「変数~ データテーブル ~」アクションを使いこなす
Power Automate Desktopの変数には様々な型が用意されていますが、そのひとつに「データテーブル」型があります。この型はExcelデータなどを取得した時に使われたりしており、非常に使い所の多いものですが、今までこの型専用のアクションはありませんでした。しかし、2022年7月のアップデートによってついにデータテーブルのためのアクションが5つ追加されました。このページでは5つのアクションの動きについてひとつひとつ確認していきましょう。
(なお、2022/8/16執筆時点でのアクション数であり、今後、利用できるオプションが増える可能性があります。)
1. 新しいデータ テーブルを作成する

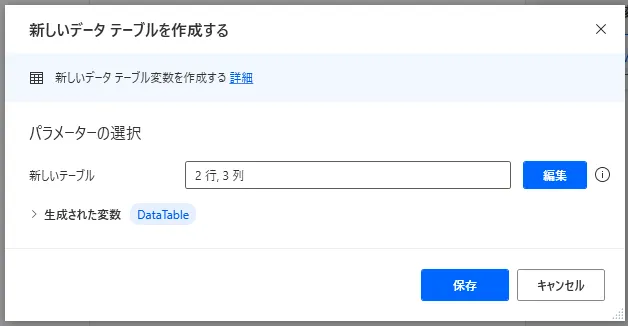
「新しいデータ テーブルを作成する」アクションでは新しくデータテーブルを作成することができます。設定画面ではどんなテーブルを作成するかを編集していきます。パラメータ自体はひとつですが、右側にある「編集」ボタンを押して具体的に作成するテーブルの仕様を決めていきましょう。

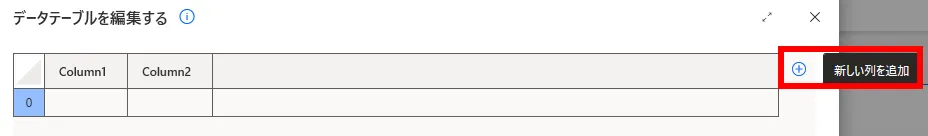
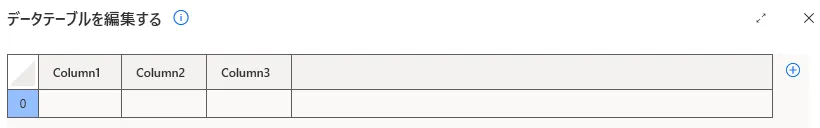
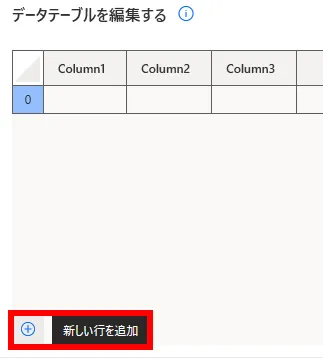
「編集」ボタンを押すと、「データテーブルを編集する」という画面が現われます。この画面で作成するデータテーブルの詳細を詰めていきます。デフォルトでは1行2列でセルの中身が空のデータテーブルとなっています。列名は「Column1」と「Column2」となります。まず画面右側にある+ボタンで列を追加していきます。


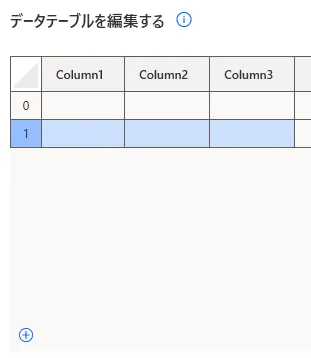
画面下部にある+ボタンを押すと行が増えます。


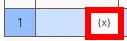
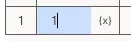
セルの中身を編集したい場合はセルをダブルクリックします。直接値を書き込むだけではなく、{x}から変数を選択することもできます。


列名をダブルクリックすると列名を変更することができます。


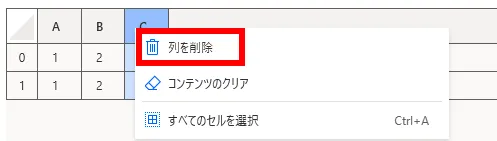
不要な列を削除したい場合は対象の列を右クリックして「列を削除」をクリックします。

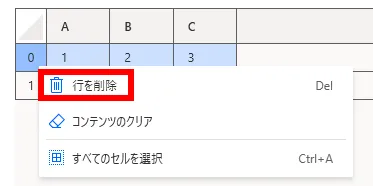
不要な行を削除したい場合は対象の行を右クリックして「行を削除」をクリックします。

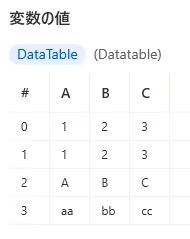
保存して実行すると、下図のように設定した内容が反映されたデータテーブルが生成されます。

2. 行をデータ テーブルに挿入する

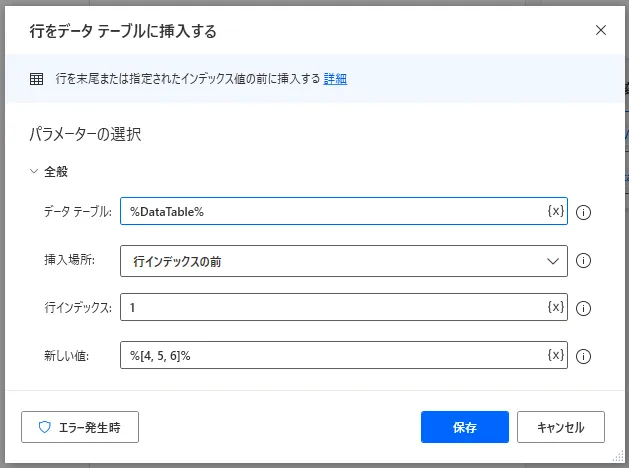
「行をデータ テーブルに挿入する」アクションでは指定した位置に行を追加することができます。設定画面ではどのデータテーブルに追加するか入力します。次に挿入場所を「データ テーブルの末尾」か「行インデックスの前」のどちらにするか選択します。「データ テーブルの末尾」を選択した場合はテーブルの最後に新しい行が追加されます。「行インデックスの前」を選択した場合は続く「行インデックス」のテキストボックスにインデックスを入力します。インデックスは0から始まるので1と入力した場合2行目の前に挿入されます。最後に挿入する行を入力します。この時、新しい行の要素数は列の数と一致させる必要があります。

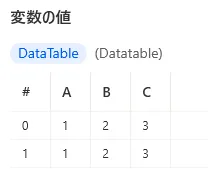
上図の設定で実行すると、2行目に「4、5、6」の値を持った行が追加されました。

3. データ テーブル内で検索または置換する

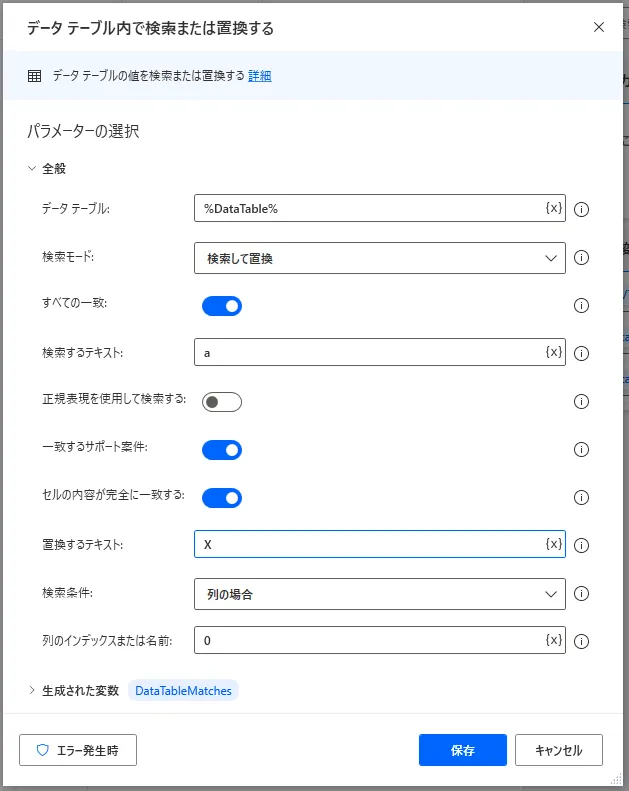
「データ テーブル内で検索または置換する」アクションを利用すると、データテーブルの要素を検索したり、他の値に置き換えたりすることができます。設定画面ではまず操作の対象となるデータテーブルを入力します。次に検索するのか置換も行うのかを選択します。「すべての一致」をONにすると、条件に合致する要素すべてを取得します。OFFにすると、最初に合致した要素をひとつだけ取得します。検索するテキストには条件となるテキストを入力してください。「正規表現を使用して検索する」をONにすると「検索するテキスト」で正規表現を使うことができるようになり、可変的な条件設定ができるようになります。「一致するサポート案件」をONにすると、大文字と小文字を区別します。「セルの内容が完全に一致する」をONにすると完全一致で、OFFにすると部分一致で検索をかけます。「置換するテキスト」には置換を行う場合の置き換え後のテキストを入力します。「検索条件」はデータテーブルすべてを検索するか特定の列を検索するかで選択でき、列にした場合は、続くテキストボックスに列インデックスか列名を入力して、どの列を検索するかを指定します。

上図の設定で実行すると、0列目にある小文字のaと完全一致する値がXに書き換わります。


4. データ テーブル項目を更新する

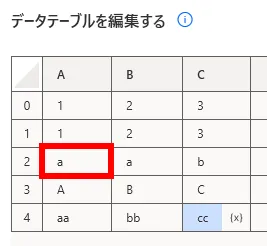
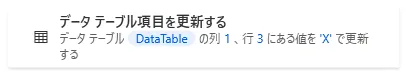
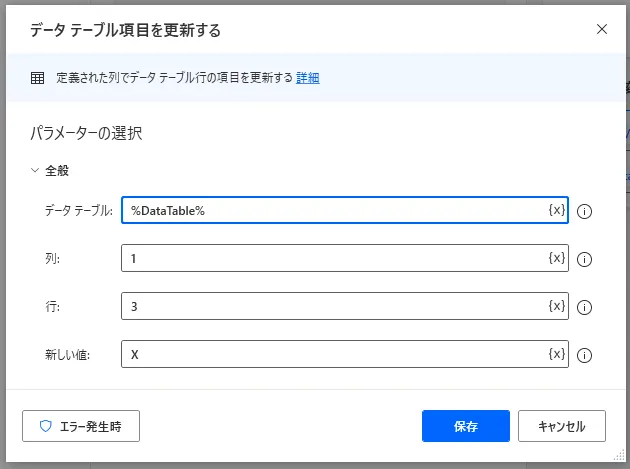
「データ テーブル項目を更新する」アクションを利用すると、指定したセルの値を更新することができます。設定画面ではまず更新したいデータテーブルを入力します。続いてそのデータテーブルのどの列のどの行を更新するかを入力します。この時、列には列名または列インデックス、行には行インデックスを入力してください。最後に更新後の値を入力します。下図の場合は3行1列目の値をXに置き換える設定になっています。

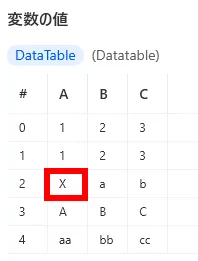
実行してみると、行と列のインデックスは0から始まるので確かに3行1列目の値がXに置き換わりました。


5. データ テーブルから行を削除する

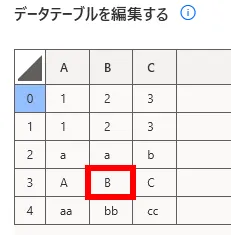
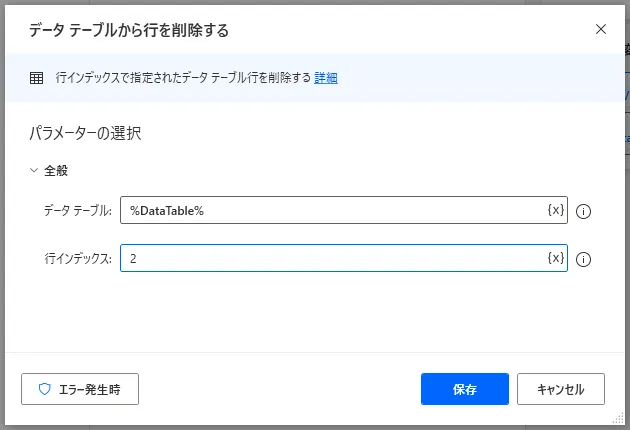
「データ テーブルから行を削除する」アクションを利用するとデータテーブルから指定した行を削除することができます。設定画面のパラメータは2つで1つ目がデータテーブルの入力、2つ目が行インデックスの入力です。

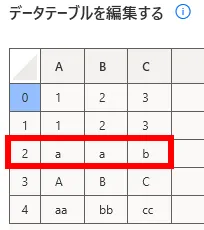
上図のような設定で行うと、確かに行インデックスが2の行が削除されました。行インデックスは0から数えるので実際に削除されるのは3行目となります。


以上、「変数」の「データテーブル」アクションについての解説でした。Power Automate Desktopはデスクトップ型のRPAであり、Excelなどの作業を自動化するために使われることも多くあります。その時に今回、紹介したデータテーブルを操作するアクションは力を発揮するでしょう。ぜひ使いこなせるようにして自動化できる業務の幅を広げていきましょう。
→「Power Automate Desktop」の他の操作も見る執筆者プロフィール

伊藤 丈裕
(株)サムテックのシステムエンジニア。応用情報技術者資格保有。
27歳の時、営業から完全未経験で転職。開発とWebマーケティングを担当。得意言語はJavaとJavaScript。

